ConstraintLayout으로 반응형 UI 만들기
ConstraintLayout은 수평적인 계층구조의 뷰로 크고 복잡한 레이아웃들을 만들 수 있도록 해줍니다
이것은 동일 계층의 뷰 또는 부모 뷰와의 관계에 따라 뷰가 배치되는 RelativeLatout과 유사한 형태이지만 더 유연하며 안드로이드 스튜디오의 레이아웃 편집기에서 사용하기 더 쉽습니다.
ConstraintLayout에서 할수 있는 모든 것은 레이아웃 편집기의 시각적 도구로 할 수 있습니다. 왜냐하면 레이아웃 API와 레이아웃 편집툴이 서로간을 고려하며 형성되었기 때문입니다. 그러므로 모든 ConstraintLayout을 xml을 편집하는 것 대신에 드래그 드롭을 통해 구성할 수 있습니다.

ConstraintLayout은 안드로이드 2.3(API level 9) 그리고 그 이상의 버전을 지원하는 API Library에서 사용할 수 있습니다. 그리고 안드로이드 스튜디오 2.2 또는 이상 버전의 레이아웃 에디터에서 사용가능합니다.
이 페이지는 안드로이드 스튜디오에서 ConstraintLayout을 만드는 방법을 제공합니다. 만약에 레이아웃 편집기에 관한 더 많은 정보를 원한다 면 안드로이드 스튜디오의 가이드인 '레이아웃 편집기로 UI만들기' 를 참조하십시오.
제약(Constraints) 살펴보기
ConstraintLayout에서 뷰위치를 정의하기위해서는 두 개 이상의 제약(Constraint)을 추가해야만 합니다. 각각의 제약은 다른 뷰 부모 레이아웃 또는 보이지 않는 가이드라인과의 관계 또는 정렬을 의미합니다. 각각의 제약은 뷰의 위치를 수직 또는 수평적인 축에 따라 정의합니다. 이로써 각각의 뷰는 최소한 각각의 축에 대해 하나 이상의 제약을 가집니다. 일반적으로는 더 많은 제약이 필요합니다.
레이아웃 편집기에 뷰를 넣으면, 비록 제약이 없더라도 놓은 곳에 뷰가 위치하게 됩니다 그러나 이는 오로지 편집을 쉽게 만들기 위한 것입니다. 만약에 아무런 제약 없이 기기에서 실행할 경우 뷰는 0,0에 해당하는 위치(최상단좌측)에 놓이게 됩니다.
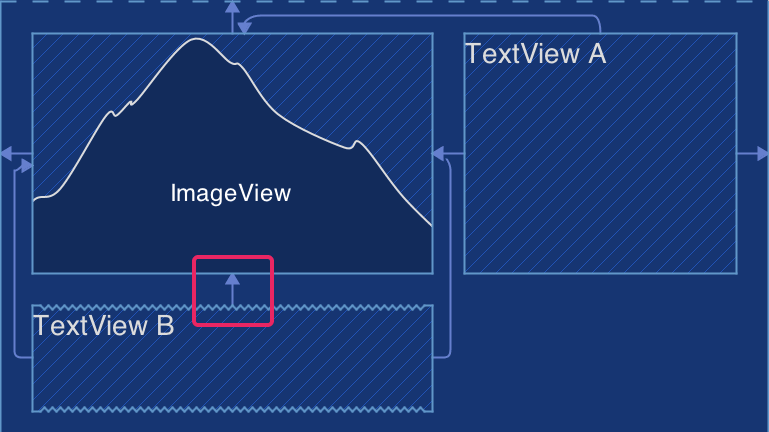
아래의 그림에서 볼수 있듯 편집기에서 레이아웃이 보기 좋을 수 있습니다, 그러나 텍스트 뷰 B의 수직적인 제약이 존재하지 않습니다. 기기에서 레이아웃이 그려지게 되면, 텍스트 뷰 B는 수평적으로 이미지뷰의 좌우 가장자리에 맞춰 정렬되지만 스크린의 최상단에 나타나게됩니다. 왜냐하면 어떠한 수직적인 제약도 없기 때문입니다.

놓친 제약이 어떠한 컴파일 오류도 만들어 내지는 않지만, 레이아웃 편집기는 놓친 제약을 오류로서 툴바에 표시합니다. 오류 또는 경고를 보고자 한다면, Show Warnings and Errors 3 를 클릭하십시오. 제약사항을 놓치지 않도록 레이아웃 편집기는 제약 자동 추론, 연결 (Autoconnect and infer constraints) 를 통해 자동으로 제약을 추가합니다.

위의 이미지는 제약이 추가된 모습을 보여줍니다.
프로젝트에 ConstraintLayout 추가하기
ConstraintLayout을 프로젝트에서 아래의 과정을 통해 사용할 수 있습니다.
- Tools>Android>SDK Manager 클릭
- SDK Tool 탭 클릭
- Support Repository에서 ConstraintLayout for Android, Solver for ConstraintLayout, Show Package Detail 체크하기 그리고 다운로드 할 버전을 기록하기
- OK 클릭
- ConstraintLayout 라이브러리를 모듈 레벨의 build.gradle에 의존성 추가하기
dependencies { compile 'com.android.support.constraint:constraint-layout:1.0.0-beta4' }
다운로드할 라이브러리 버전은 아마도 더 높을 수 있습니다. 과정 3의 버전과 일치시키십시오.
- 툴바에서 또는 동기화 알림에서 Sync Project with Gradle Files 클릭
이제 ConstraintLayout을 사용할 준비가 되었습니다.
레이아웃 변환하기
이미 존재하는 레이아웃을 constraint Layout으로 변환을 아래의 과정을 통해 할 수 있습니다.
- 안드로이드 스튜디오에서 레이아웃을 여십시오. 그리고 Design 탭을 클릭합니다. 디자인 탭은 에디터 윈도의 최 하단에 있습니다.
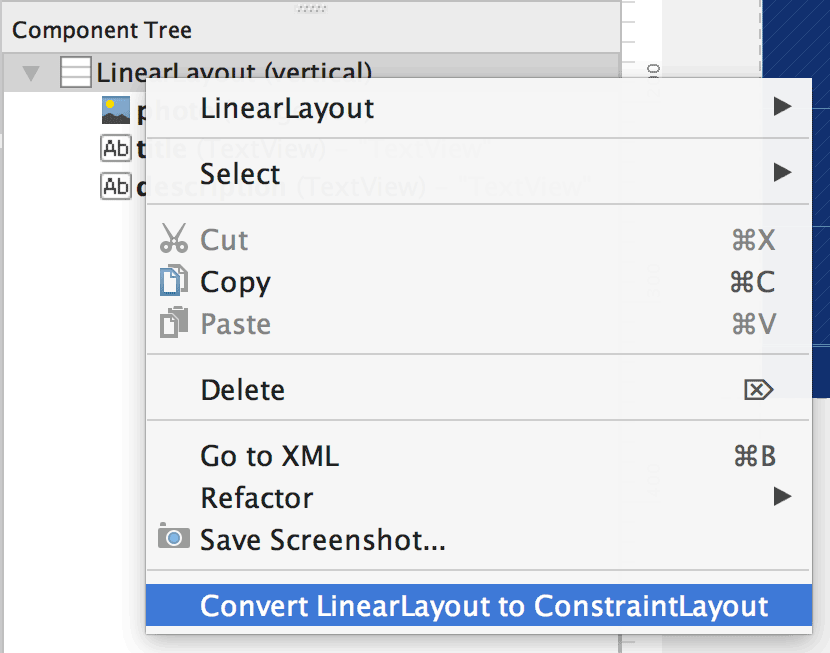
- Component Tree 윈도우의 레이아웃에서 마우스 우클릭을 합니다. 그리고 Convert layout to ConstraintLayout을 클릭합니다.

새 레이아웃 만들기
새로운 CosntraintLayout 파일을 만들기 위해서는 아래의 과정을 거쳐야합니다.
- Project 윈도우 위 공간을 클릭합니다(마우스 우클릭) File>New>XML>Layout XML 을 선택합니다
- 레이아웃 필드에 이름을 입력하고 "android.support.constraint.ConstraintLayout:을 Root Tag에 입력합니다
- Finish를 클릭합니다.
제약 추가하기
https://storage.googleapis.com/androiddevelopers/videos/studio/studio-constraint-first.mp4
Palette 윈도우에서 뷰를 드래깅 해 에디터에 넣는 것부터 시작합니다. ConstraintLayout에 뷰를 넣을 때, 편집기는 경계가 표시된 상자를 표시합니다. 해당 상자는 네 귀퉁이에 네모 모양의 크기조절을 위한 핸들과 각 변에 제약 조절을 위한 원형 핸들을 가지고 있습니다.
뷰를 선택하기 위해 클릭하십시오. 그리고 하나의 제약 핸들(원형 핸들)을 클릭한 상태로 사용가능한 기준점으로 드래그하십시오. (기준점은 다른 뷰의 끝, 레이아웃의 가장자리, 또는 가이드라인이 될 수 있습니다.)누르고 있는 상태를 풀면 제약이 a default margin 을 가진 상태로 만들어집니다. a default margin는 두 뷰를 분리합니다.
제약을 만들 때 아래의 규칙들을 기억하십시오.
- 모든 뷰들은 적어도 두 개의 제약을 가져야합니다. 하나는 수평 또 하나는 수직의 제약입니다.
- 같은 평면을 공유하는 기준점과 제약 핸들러만이 제약을 만들 수 있습니다. 그러므로 수직의 평면(좌, 우 영역)은 오로지 다른 수직 평면에만 제약이 걸릴 수 있습니다. 그리고 baseline들은 오로지 다른 baseline만을 사용할 수있습니다.
- 각가의 제약 핸들은 하나의 제약만을 위해 사용될 수 있습니다. 그러나 같은 기준점에 여러개의 제약을 만들 수 있습니다.
제약을 제거하려면, 뷰를 선택한 후 제약 핸들을 클릭하십시오. 만약 뷰에 반대의 제약이 추가된다면, 기존의 제약 선들은 물결 무늬가 될겁니다 마치 반대의 힘들을 가르키는 스프링 같은 모양일 겁니다. 이는 아래의 비디오에서 볼 수있습니다.
https://storage.googleapis.com/androiddevelopers/videos/studio/studio-constraint-second.mp4
뷰의 크기가 고정되어있거나 wrap_content일 경우에 그 효과가 가장 눈에 띄는데, 이 경우 뷰는 제약들의 (서로 반대되는) 중앙에 놓이게 됩니다. 만약 뷰의 크기가 늘어나길 원한다면 크기 값으로 "any size"를 주십시오. 현재의 사이즈를 유지하지고 뷰를 유지하지만 중앙에 위치되길 원하지 않는다면, 제약 바이어스를 조절하십시오.
뷰에는 많은 제약들이 있습니다. 그러나 밑의 제약 타입들이 기본적인 구성 타입들입니다.
부모 제약 (Parent constraint)
레이아웃의 가장자리 중 적절한 곳으로 뷰의 가장자리를 연결합니다. 아래의 그림에서는, 뷰의 왼쪽 변이 부모 레이아웃의 왼쪽 가장자리에 연결되었습니다.

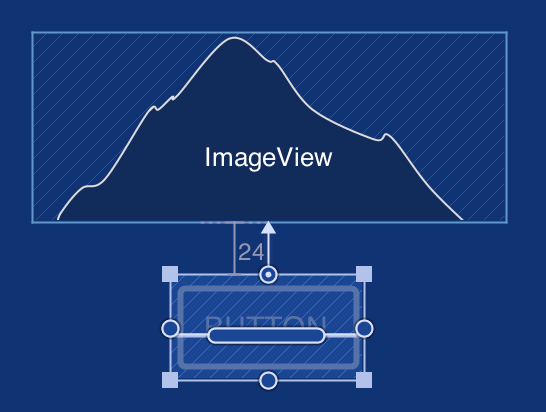
위치 제약 (Position constraint)
두 개의 뷰들간의 순서를 정의합니다. 수평적이거나 수직적입니다.
아래의 그림에서 Button은 ImageView에 24dp 마진 값을 갖는 제약이 걸려있습니다.

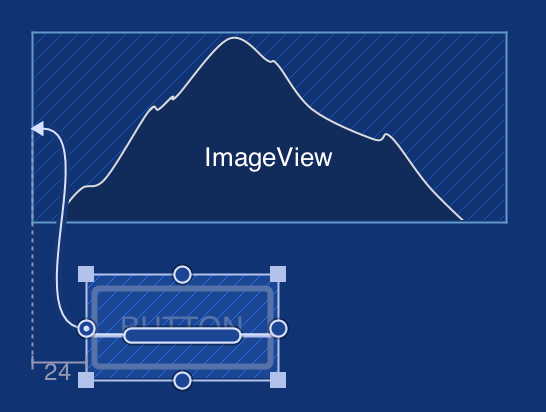
정렬 제약
다른 뷰의 가장자리에 뷰의 가장자리를 정렬하는 것입니다.
아래의 그림에서 Button의 왼쪽 변이 ImageView의 왼쪽 변에 정렬되어 있습니다.

제약의 안쪽 방향으로 드래깅함으로써 정렬간 거리를 벌릴 수 있습니다. 예로 아래의 그림에서 동일한 Button이 24dp만큼 정렬에서 떨어져 잇습니다. 떨어진 정도는 제약이 걸린 뷰의 마진값으로 설정할 수 있습니다.

베이스 라인(밑줄) 정렬 제약
뷰 텍스트의 베이스라인에 다른 뷰 텍스트의 베이스 라인을 맞출 수 있습니다.
아래 그림에서 TextView의 첫줄이 Button의 텍스트에 정렬되어 있습니다.
베이스라인 제약을 만들기 위해서, 베이스라인 핸들 위에 마우스를 2초정도 올려 두십시오 그러면 핸들이 하얗게 반짝일 것입니다. 그러고나서 그 라인을 다른 베이스 라인으로 끌어가면 됩니다.
가이드 라인으로 제약 걸기
수평 또는 수직의 가이드라인을 추가하고 가이드라인을 통해 제약을 걸 수 있습니다. 레이아웃 가장자리와 dp 또는 퍼센트 비율을 사용해 레이아웃 내에 가이드라인을 놓을 수 있습니다.
가이드 라인을 만들기 위해서, 툴바에서 Guidelines를 클릭하십시오. 그리고 Add Vertical Guideline 또는 Add Horizontal Guideline을 클릭하십시오
가이드 라인의 끝에 있는 원을 클릭하셔서 가이드 라인의 위치가 원에 측정되어 표시되도록 하십시오(레이아웃 가장자리로 부터의 비율 또는 dp단위의 값입니다.)
사용자에게 가이드라인들은 보이지 않습니다.
자동연결과 추론 제약 사용하기 (Autoconnect and Infer Constraints)
자동연결은 레이아웃에 뷰를 추가할 때 두 개 또는 그 이상의 제약들을 자동으로 생성하는 모드를 말합니다.자동 연결은 기본적으로 사용설정이 되어있지 않습니다. Turn on AutoConnect를 클릭하여 사용할 수 있습니다. 해당 버튼은 레이아웃 편집기 툴바에 있습니다.
사용이 설정되어 있을 때, 자동연결은 가각의 뷰에 뷰들이 넣어짐에 따라 제약들을 만듭니다. 이미 레이아웃에 존재하는 뷰들에 대해서는 제약을 만들지 않습니다. 만약 뷰를 드래그한다면 제약들이 만들어집니다. 하지만 기존의 제약들이 삭제되지 않기 때문에 만약 뷰들을 재배치 하고자 한다면 제약들을 삭제해 주십시오.
다른 방법으로는, Infer Constraints를 클릭해 레이아웃에 있는 모든 뷰들의 제약을 생성할 수있습니다.
추론제약은 한 번 실행되는 동작으로 전체 레이아웃을 스캔하고 가장 모든 뷰에 있어 가장 효율적인 제약을 결정합니다. 어쩌면 서로 멀리 떨어져 있는 요소간에 제약들이 생길지도 모릅니다. 위의 모든 경우에 있어서 항상 제약 핸들을 클릭하는 것을 통해 제약을 지우거나 새롭게 생성하는 것으로 제약들을 수정할 수 있습니다.
뷰 크기 조절하기
각 귀퉁이에 있는 핸들들을 사용해 뷰 크기를 재조정할 수 있습니다. 그러나 고정적인 너비와 높이 값들이 적용됩니다. 하지만 이러한 값들은 서로 다른 컨텐츠와 화면 크기에 따라 적절히 적응할 수 없기에 사용이 기피되어야합니다. 역동적인 크기조절 모드 중 하나를 선택하거나 더욱 구체적인 치수를 정의하기 위햐서 뷰를 클릭한뒤 Properties 윈도우를 편집기 우측에 여십시오 아래의 그림에서 보여지듯 윈도우의 최상단은 뷰 인스펙터입니다.

회색의 사각영역은 선택된 뷰를 표현합니다. 사각형 내부의 심볼들은 높이와 너비의 설정을 아래와 같은 기준으로 보여줍니다.

Wrap Content : 뷰가 포함하고있는 내용물에 맞춰 필요한 만큼에 맞춰 늘어납니다.
Any Size: 제약 조건들을 맞추기위해 필요한만큼 뷰가 확장됩니다. 실제 값은 0dp입니다 왜냐하면 어떠한 요구되는 치수값이 없기 때문입니다. 그러나 필요에 따라서 제약에 맞추기 위해 크기가 재조정됩니다. 그러나 제약 하나만 있게되면 뷰는 내용물에 맞춰서 크기가 조정됩니다. 다른 방법으로 이걸 "match_constraints"("match_parent" 대신에 쓰이는 용어)로 생각할 수 있습니다. 왜냐하면 각각 제약과 그 마진들에 의한 한계를 계산해 가능한만큼 뷰를 확장하기 때문입니다.
Fixed: 편집기에서 뷰 크기를 조절했거나 하단의 텍스트 박스에서 치수를 구체적으로 기입했음을 의미합니다.
다른 상태로 변경하기 위해서는 심볼을 클릭하십시오.
참고: match_parent를 써서는 안됩니다. 대신 "Any Size"를 사용하십시오(0dp)
제약 바이어스 조절하기 (Adjust the constraint bias)
뷰의 양쪽에 제약을 추가할 때 (그리고 뷰의 크기가 고정된 값이거나 wrap_content일 때) 그 뷰는 두 개의 기준점 중앙에 기본적으로 위치하게 됩니다. 중앙에 위치하게 되면 바이어스는 50%입니다.바이어스는 Properties 윈도우에 있는 바이어스 슬라이더를 움직이거나, 뷰를 움직여 조절할 수 있습니다. 아래의 비디오를 참고하십시오.
https://storage.googleapis.com/androiddevelopers/videos/studio/adjust-constraint-bias.mp4
만약 사이즈가 늘어나기를 원한다면 치수 값을 Any Size로 바꾸십시오.
뷰 마진 조절하기
모든 뷰들이 고르게 위치되어 있는 것을 확실히 하기 위해서 툴바의 Margin 을 선택하여 레이아웃에 추가한 기본 마진 값으로 뷰들에 마진을 추가하십시오. 버튼은 현재에 선택된 마진을 보여주기위해 변화합니다. 기본 마진을 변경하면 해당 내용은 그때부터 추가된 뷰들에게만 적용됩니다.
을 선택하여 레이아웃에 추가한 기본 마진 값으로 뷰들에 마진을 추가하십시오. 버튼은 현재에 선택된 마진을 보여주기위해 변화합니다. 기본 마진을 변경하면 해당 내용은 그때부터 추가된 뷰들에게만 적용됩니다.

Properties 윈도우에서 각각 제약들을 보여주는 선 위의 숫자를 클릭함으로써 마진값을 조절 할 수있습니다. (위 Properties 윈도우 그림의 경우 16dp의 마진값들을 각각 가지고 있습니다.)
도구에의해서 제공되는 마진들은 모두 8dp의 단위들로 이루어져있습니다. 이는 메테리얼 디자인의 8dp square grid recommendation과의 정렬을 돕습니다.